Une introduction simple à Phoenix LiveView
by Alexandre Dedourges, DevSec
Lorsque vous voulez créer une application client, vous pouvez avoir besoin de la rendre « interactive ». Un client interactif vous permettra de répondre à certaines problématiques ou tout simplement de rendre celui-ci plus attrayant. En effet, une page Web statique peut ne pas répondre à tous les besoins. Par exemple, prenons un acteur du web connu de tous : Google. Sur son service de cartes plus connu sous le nom de Google Maps vous pouvez interagir avec une carte, vous déplacer, cliquer sur une enseigne… Ceci ne serait pas possible sur une page n’utilisant pas de JavaScript. Mais alors, comment faire pour rendre votre page plus vivante et plus mouvante ? Bien souvent, c’est le JavaScript qui va vous aider dans cette tâche. Malheureusement, tous les développeurs n’ont pas forcément l’envie de se lancer dans l’apprentissage du JavaScipt. C’est pourquoi, un outil a été créé pour aider tous les développeurs qui utilisent Elixir pour créer leur application web. Ce qui en fait un langage de programmation très intéressant pour toute personne voulant créer une application client. En effet, un framework a déjà été conçu pour les développeurs Web utilisant Elixir. Celui-ci s’intitule Phoenix. Grâce à lui, il est facile de créer une application web. C’est donc tout naturellement qu’un autre outil a été développé pour répondre aux besoins des développeurs : LiveView. Celui-ci est destiné aux développeurs souhaitant ajouter des comportements similaires à ceux offerts par JavaScript.
Application avec JavaScript et sans, quelles différences ?
Une application qui n’utilise pas de JavaScript ne va pas offrir autant de possibilités qu’une application qui en inclut. En effet, le JS offre une interactivité que le HTML ou le CSS ne propose pas. Il est possible de réaliser de nombreuses actions à l’aide du JavaScript. Par exemple : afficher des éléments, cacher des éléments, changer les propriétés CSS, changer les attributs HTML, afficher des messages d’alerte, réaliser des calculs et les afficher, etc.
Le JS permet donc de réaliser des actions qui auront des incidences visuelles sur l’affichage de la page. Ce qui permet de ne pas avoir à recharger une page lorsque l’on veut qu’un élément soit modifié dès lors qu’un utilisateur clique sur un bouton par exemple. De nos jours, la plupart des pages web ou applications Web utilisent du JavaScript pour fonctionner. En effet, le JS est un langage encore massivement utilisé, car aucune alternative n’arrive à prendre le dessus sur celui-ci. Pour les pages Web et les applications web, celui-ci reste la solution dominante. Pour les applications mobiles, on peut constater un engouement assez important pour un autre langage : le React Native. En d’autres termes, le JS offre de nombreuses possibilités dont les développeurs auront du mal à se passer. Néanmoins, cela implique donc que ceux-ci doivent apprendre à l’utiliser et cela peut en rebuter plus d’un. C’est pourquoi LiveView a été développé pour tous les développeurs d’Elixir qui utilise son framework de développement web : Phoenix.
Phoenix Framework pour des applications fluides et rapides
Phoenix est un framework de développement web. Il est écrit en Elixir, qui est un langage de programmation dit multi paradigme (un paradigme étant une façon d’aborder la programmation informatique). Celui-ci fonctionne sur une machine virtuelle Erlang (BEAM) qui permet aux applications écrites en Elixir de fonctionner. Son créateur, José Valim, désirait créer un langage de programmation pour les sites et applications à grande échelle. Il a été créé pour tirer profit au maximum des processeurs multicœurs qui ont commencé à se démocratiser pleinement à partir des années 2000. Il est particulièrement utilisé pour créer des systèmes distribués à faible latence et tolérants aux pannes.
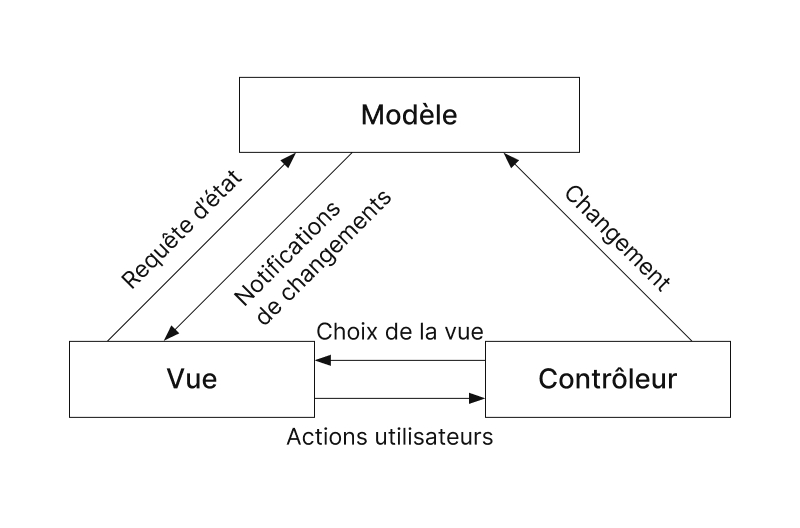
Phoenix tire donc pleinement avantage des points forts d’Elixir, ce qui en fait un outil puissant pour le développement. Ce framework implémente le modèle MVC (Model View Controller) côté serveur. Le MVC est un motif d’architecture logicielle destiné aux interfaces graphiques très populaires pour les applications web. Il est composé de trois types de modules ayant trois responsabilités différentes : les modèles, les vues et les contrôleurs.

MVC : source https://rosedienglab.defarsci.org/a-quoi-sert-une-architecture-mvc-son-fonctionnement/
Ce type de modèle permet une meilleure répartition des tâches en séparant la logique métier et l’affichage.
Ce qui fait la force de Phoenix c’est qu’il allie productivité et performance. En effet, celui-ci offre une grande capacité de développement et des performances applicatives très élevées. De plus, certaines librairies permettent de l’utiliser à son plein potentiel, c’est le cas de LiveView.
LiveView, un avantage de taille pour les développeurs Elixir
LiveView est une librairie destinée à Elixir et plus particulièrement à son framework Phoenix. Celui-ci va permettre de réaliser des pages ou applications plus interactives. Qui permettra aux utilisateurs de modifier le comportement de la page en fonction de leurs actions. Celui-ci a été imaginé et créé en 2018 par Chris McCord. Celui-ci nous en apprend plus sur LiveView dans un article paru sur Dockyard
« P**hoenix LiveView is an exciting new library which enables rich, real-time user experiences with server-rendered HTML. LiveView powered applications are stateful on the server with bidirectional communication via WebSockets, offering a vastly simplified programming model compared to JavaScript alternatives. »**
« P**hoenix LiveView est une nouvelle librairie passionnante qui permet des expériences utilisateur riches et en temps réel avec du HTML rendu par le serveur. Les applications utilisant LiveView sont “stateful” sur le serveur avec une communication bidirectionnelle via WebSockets, offrant un modèle de programmation considérablement simplifié par rapport aux alternatives JavaScript. »**
On apprend donc ici que LiveView permet un rendu en temps réel de HTML via le serveur. En d’autres termes, celui-ci permet de créer les pages HTML côté serveur pour les envoyer tout fait au navigateur. C’est ce que l’on appelle du Server Side Rendering (SSR). On y apprend de plus que les applications utilisant LiveView sont dites « stateful ». Ce qui veut dire qu’elle stocke des informations supplémentaires côté serveur. Ici, une vue « stateful » écoute les événements dans une séquence ou une combinaison particulière avant de générer un seul événement de niveau supérieur. C’est le serveur qui va modifier la vue en fonction des événements et des données concernant l’utilisateur. Grâce à LiveView vous écrivez simplement des modèles HTML et un processus stateful les synchronise avec le navigateur, le mettant à jour uniquement lorsque cela est nécessaire. Il n’y a donc aucun JavaScript à écrire et les développeurs peuvent continuer à écrire et tester leur code en restant sur un seul et même langage : Elixir.
De plus LiveView utilise les WebSockets pour la communication bidirectionnelle, c’est-à-dire entre le client et le serveur. Les live views réagissent aux événements du client, ainsi qu’aux événements se produisant côtés serveur, et renvoient leurs mises à jour rendues au navigateur.
Stateful vs. Stateless
Une application « stateful » conserve les données de session client. Ces données peuvent être des informations sur les requêtes précédentes du client, l’état de connexion/d’authentification, etc. Ces données sont enregistrées sur le serveur sur lequel l’application s’exécute ou sur un autre serveur.
Par opposition, une application « stateless » ne conserve aucune donnée concernant la session utilisateur sur le serveur depuis lequel elle s’exécute. Les données peuvent alors être conservées dans le cache du client via les cookies par exemple.
Ces deux méthodes sont très utilisées et chacune a ses avantages et ses inconvénients. Néanmoins, faire le rendu des pages du côté serveur permet d’alléger le client et donc d’augmenter les performances sur sa machine.
Le fonctionnement de LiveView
Une live view commence par effectuer le rendu d’une page dite stateless au client. Après une requête HTTP l’utilisateur verra en effet une page s’afficher. Celle-ci sera une simple page HTML qui pourra s’afficher même si le JavaScript est désactivé dans le navigateur de l’utilisateur. Ce qui présente déjà un avantage conséquent. Suite à quoi une communication va s’établir entre le client et le serveur. On passe alors sur une vue stateful. Cette vue va attendre des événements de la part du client (clique sur un bouton, remplissage d’un formulaire…) ou des changements d’état du côté serveur. Si un événement ou un changement a lieu, la vue va être rendue à nouveau.

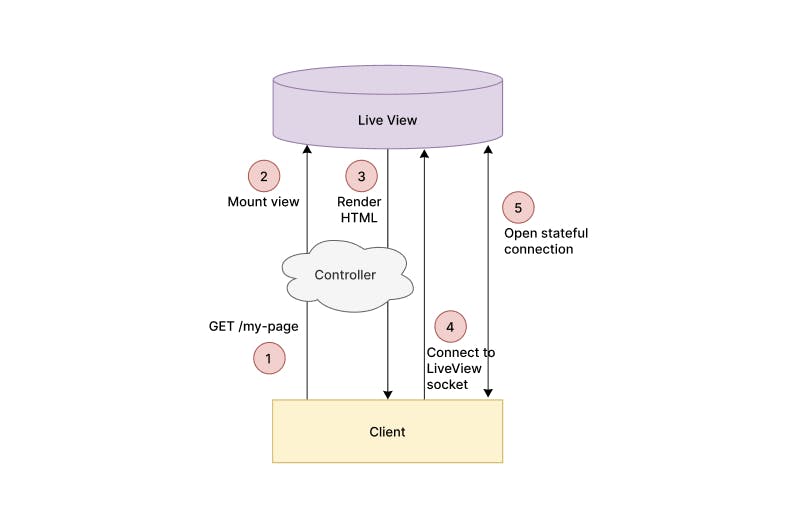
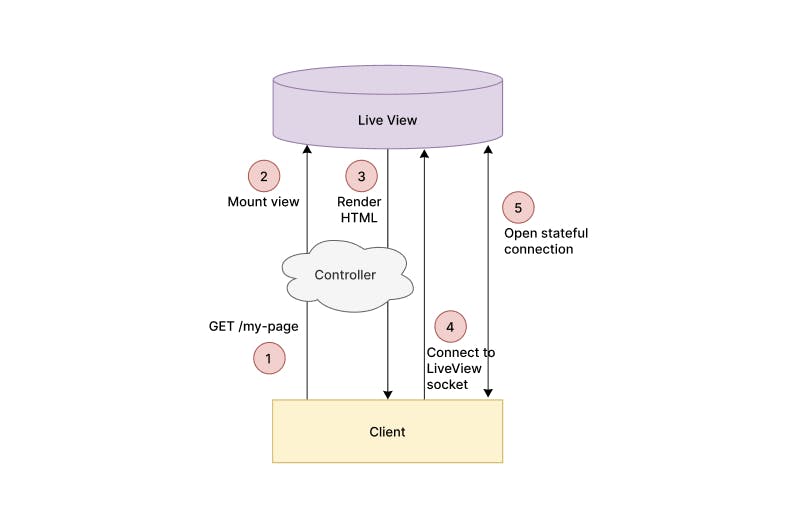
Schéma de fonctionnement de LiveView
Source : https://elixirschool.com/images/live_view.png
Comment installer LiveView ?
Pour utiliser LiveView, deux options s’offrent à vous :
- Si vous souhaitez créer une application de zéro. Utilisez la commande suivante (sur les versions 1.5+ de Phoenix) :
mix phx.new my_app --live
- Si vous souhaitez créer une application de zéro. Utilisez simplement la commande suivante (sur les versions 1.6+ de Phoenix) :
mix phx.new my_app
- Si vous souhaitez ajouter LiveView à votre projet existant, il vous suffit de suivre les étapes de la documentation officielle d’Elixir : Installer LiveView
Tirer avantage de LiveView
Une fois que LiveView est installé, nous devons apprendre à l’utiliser.
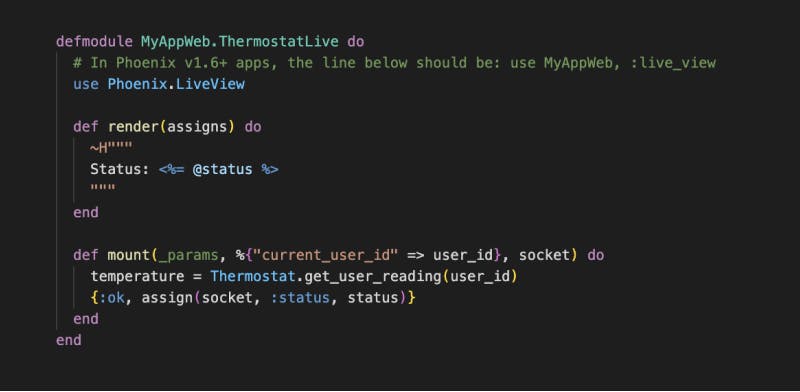
Pour commencer à utiliser LiveView, il faut comprendre qu’une LiveView n’est en réalité qu’un simple module qui se présente comme ceci :

Une LiveView est composée de deux fonctions. Une fonction « render » qui prend en paramètre « socket.assigns » et une fonction « mount » qui prend en entrée des paramètres, une session ainsi qu’un socket.
Quand notre application va recevoir une requête HTTP pointant sur une page utilisant notre LiveView, celle-ci va répondre en affichant la page HTML statique définie dans notre fonction « render ». Pour se faire, c’est la fonction « mount » qui va d’abord être appelée. Cette fonction va attribuer des valeurs par défaut à notre socket qui va ensuite être utilisé dans notre fonction « render ». Ce sont les étapes 1, 2 et 3 du schéma que l’on a vu plus haut dans cet article :

Une fois les 3 premières étapes réalisées, le client doit normalement avoir une page HTML statique d’affichée. Celui-ci va alors renvoyer sa session signée (grâce au signing salt défini précédemment dans « config.exs ») au serveur (étape 4). Qui va ensuite ouvrir une connexion stateful entre lui et le client (étape 5). Cela va avoir pour effet de « mettre à jour » l’affichage de la page à chaque fois que le socket sera mis à jour.
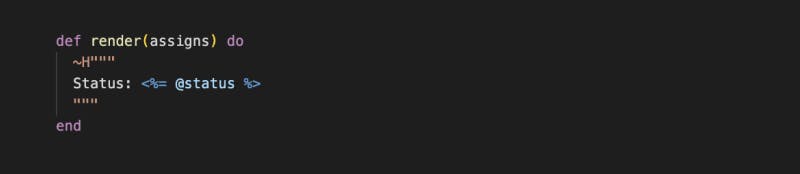
Intéressons-nous désormais de plus près à notre fonction « render ».

Comme vous pouvez le voir, celle-ci contient un sigil « ~H ». Ce sigil sert à définir un template HEEx (HTML + EEx). Il s’agit d’une extension des modèles EEx d’Elixir, avec prise en charge de la validation HTML, etc.
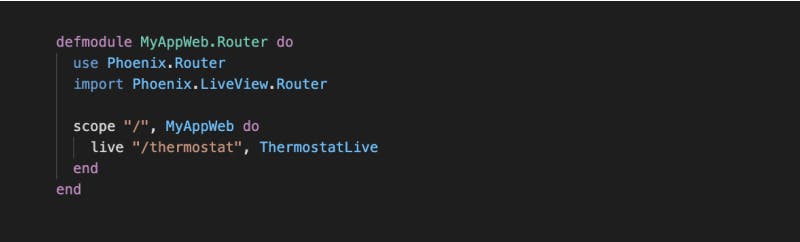
Pour utiliser votre LiveView nouvellement créé, vous avez désormais deux choix, l’utiliser directement depuis votre routeur de cette façon :

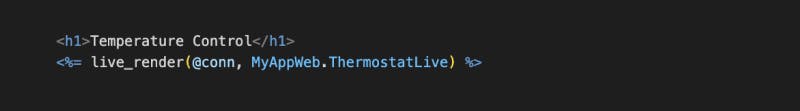
Ou alors, utilisez la fonction « live_render » dans vos templates. Il vous suffira alors d’importer dans votre vue « Phoenix.LiveView.Helpers » ainsi que dans votre template et d’utiliser « liver_render » comme ceci :

Maintenant que nous avons la base de notre LiveView, voyons comment celui-ci fonctionne lorsqu’il reçoit une mise à jour de la part du socket.
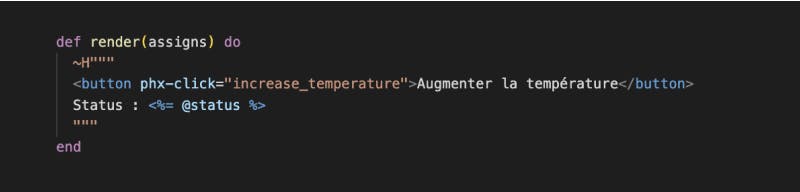
Imaginons que vous ayez la fonction « render » suivante :

Le bouton « phx-click » va envoyer l’événement « clique » au serveur lorsque le client aura cliqué sur le bouton. Cet événement va alors être géré par le serveur et plus particulièrement par notre LIveView.
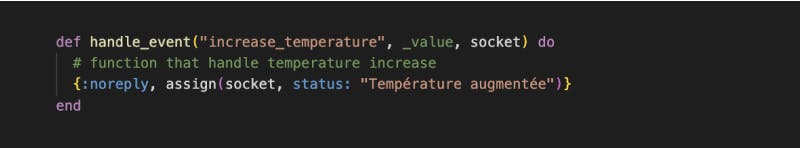
Ces événements sont gérés par la fonction « handle_event », on peut alors imaginer une fonction qui ressemblerait à ceci :

La fonction « handle_event » prend en paramètre le nom de l’événement, une valeur et le socket. Cette fonction va permettre de réaliser l’action associée à l’événement. Ici l’augmentation de la température et la mise à jour du texte qui sera affiché. En effet, la valeur de la clé « :status » va être mise à jour dans notre socket. Cela va entraîner la mise à jour de la partie de la page qui contient <%= @status %>. L’utilisateur verra alors « Status : No event » être remplacé par « Status : Température augmentée ».
Après avoir cliqué sur le bouton l’affichage de la page passera alors de :
BUTTON
Status : No event
À ceci :
BUTTON
Status : Increased temperature
Et voilà ! Vous venez de créer et d’utiliser votre première LiveView !
LiveView, un outil puissant
Comme nous avons pu le voir, LiveView est un outil très intéressant qui vient aider les développeurs qui ne souhaitent pas utiliser JavaScript, ou tout du moins qui ne souhaitent pas s’encombrer de la syntaxe du JavaScript. Grâce à LiveView, les développeurs peuvent se concentrer et se focaliser sur un seul et même langage : Elixir. LiveView permet en plus de rendre vos pages « Stateful » et de pouvoir faire plus de choses du côté serveur. Ce qui aura pour conséquence d’alléger la charge allouée au client. De plus, l’utilisation amoindrie, voire supprimer du JS, permet de réduire les risques liés aux inconvénients qu’amène le JS (JS visible par tous, incompatibilité avec certains navigateurs ou version de navigateurs, syntaxe très stricte…).
En d’autres termes, LiveView va permettre d’offrir de meilleures performances au client, mais aussi plus de sécurité tout en retirant les inconvénients liés au JavaScript.
Si vous souhaitez en apprendre plus, n’hésitez pas à nous contacter, à consulter nos autres articles ou encore à visiter nos réseaux sociaux comme LinkedIn, ou Twitter !
Add enterprise SSO for free
Cryptr simplifies user management for your business: quick setup, guaranteed security, and multiple free features. With robust authentication and easy, fast configuration, we meet businesses' security needs hassle-free.